[c]

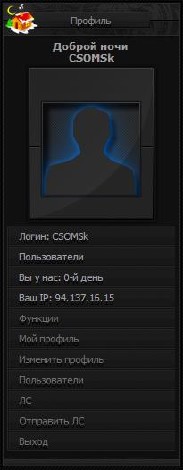
[/c]Мини профиль с временем суток и функциональным меню для пользователя
Установка:
Вставляем в блок:
[code]<?if($USER_LOGGED_IN$)?>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center"> <b><SCRIPT LANGUAGE="javascript">
currentTime = new Date();
if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 )
document.write("Доброе утро, ");
if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 )
document.write("Добрый день, ");
if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23)
document.write("Добрый вечер, ");
if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5)
document.write("Доброй ночи, "); function openOnClick(client_type)
{
...
.



